
티스토리 하면 반응형 스킨을 빼놓을 수 없죠. 인터넷을 컴퓨터에서만 하는 게 아니라 모바일, 태블릿 등 다양한 크기의 기기들에서 하다 보니 웹사이트들도 그에 맞춰 다양한 디스플레이 비율을 지원해야 하게 됐습니다. 반응형 스킨은 그에 맞춰서 티스토리 블로그가 방문자들의 기기에 맞춰 크기를 정해주는데요, 반응형 웹스킨 이미지 최적화 플러그인을 통해서 더욱 안정적으로 반응형 스킨을 사용할 수 있습니다.
플러그인 강좌 01. 메타 태그
매타 태그, 어디서 들어본 이름이죠? 구글과 네이버 검색 등록을 할 때 추가했던 코드들입니다. 제가 그 강좌들을 쓸 때만 해도 이 플러그인이 없어서 직접 HTML을 수정해서 추가해야 했습니다. 그래서 가끔 스킨..
torotoblog.tistory.com
플러그인 강좌 02. 카테고리 글 더보기
블로그 품질을 높이기 위해서는 방문자들이 최대한 오래 블로그에 머물도록 해야 합니다. 글을 길게 쓰면 될 것 같지만 꼭 긴 글을 쓴다고 방문자들이 오래 머무는 것은 아니죠. 중요하지 않다고 판단되는 부분은..
torotoblog.tistory.com

블로그 관리자 페이지 왼쪽에 있는 사이드 메뉴에서 플러그인 메뉴로 들어가 줍시다. 그다음 반응형 웹스킨 이미지 최적화 플러그인을 찾아줍시다.

따로 설정할 것 없이 바로 적용 버튼을 클릭하시면 적용됩니다.

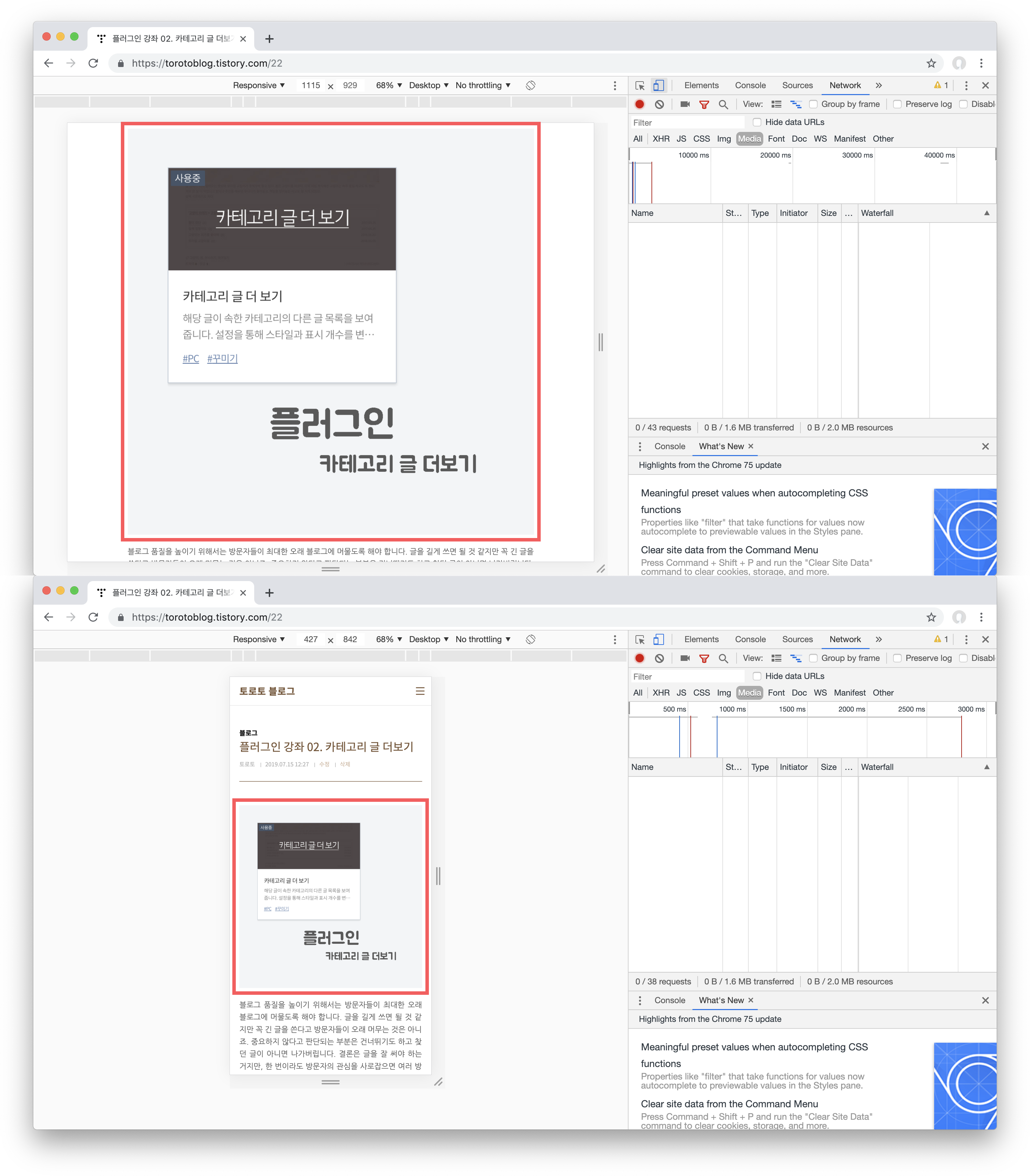
구글 크롬의 개발자 툴을 사용해 여러 환경에서 테스트해 보았습니다. 화면 크기에 맞춰 이미지도 잘 변하네요.
사실 요즘 반응형 스킨들은 이미지도 같이 변형되도록 설정이 돼있는데요, 그래도 혹시나 모를 상황에 대비해서 플러그인을 적용시켜 두는 것도 나쁘지 않다고 생각되네요. 하지만 플러그인이 너무 많으면 웹사이트 로딩 시간도 오래 걸리고 데이터도 더 많이 사용된다는 점 꼭 기억하시길 바랍니다.
플러그인 강좌 04. 이미지 크게 보기 (Light TT EX)
블로그 글을 흥미롭게 하기 위해서는 이미지, 동영상 등 미디어를 사용하는 게 좋습니다. 글만 빼곡히 적혀있는 블로그를 보면 아무리 내용이 좋다고 해도 읽기 싫어지죠. 블로그의 특성상 동영상보다는 이미지를..
torotoblog.tistory.com
'블로그' 카테고리의 다른 글
| 플러그인 강좌 05. 영어 댓글/방명록 스팸 방지 (1) | 2019.10.04 |
|---|---|
| 플러그인 강좌 04. 이미지 크게 보기 (Light TT EX) (4) | 2019.09.09 |
| 플러그인 강좌 02. 카테고리 글 더보기 (1) | 2019.07.15 |
| 플러그인 강좌 01. 메타 태그 (1) | 2019.07.12 |
| 글쓰기 통계 03. 네이버 애널리틱스 연결하기 (0) | 2019.06.27 |
