
애드센스 승인을 받은 여러분, 축하드립니다! 이제 블로그에 광고를 추가하고 수익을 얻는 일만 남았습니다. 아주 간단하게 할 수 있으니 긴 말 말고 바로 시작해 볼까요? ㅎㅎ
애드센스 강좌 01. 구글 애드센스에 두 번째 블로그를 추가하는 방법
구글 애드센스. 티스토리만의 매력이죠. 네이버 블로그와는 달리 티스토리 블로그는 직접 HTML 코드를 수정하는 게 가능하기 때문에 구글 애드센스 광고를 게재할 수 있습니다. 티스토리 블로그를 운영하는 많은..
torotoblog.tistory.com
블로그 강좌 02. 티스토리 블로그 시작하기
예전에는 티스토리에 가입을 하려면 초대장이 필요했습니다. 저도 티스토리에 처음 가입할 때 초대장 나눔을 하시는 분들께 초대장을 부탁드렸던 기억이 나네요. 하지만 이제는 초대장 시스템이 사라져서 누구든지..
torotoblog.tistory.com

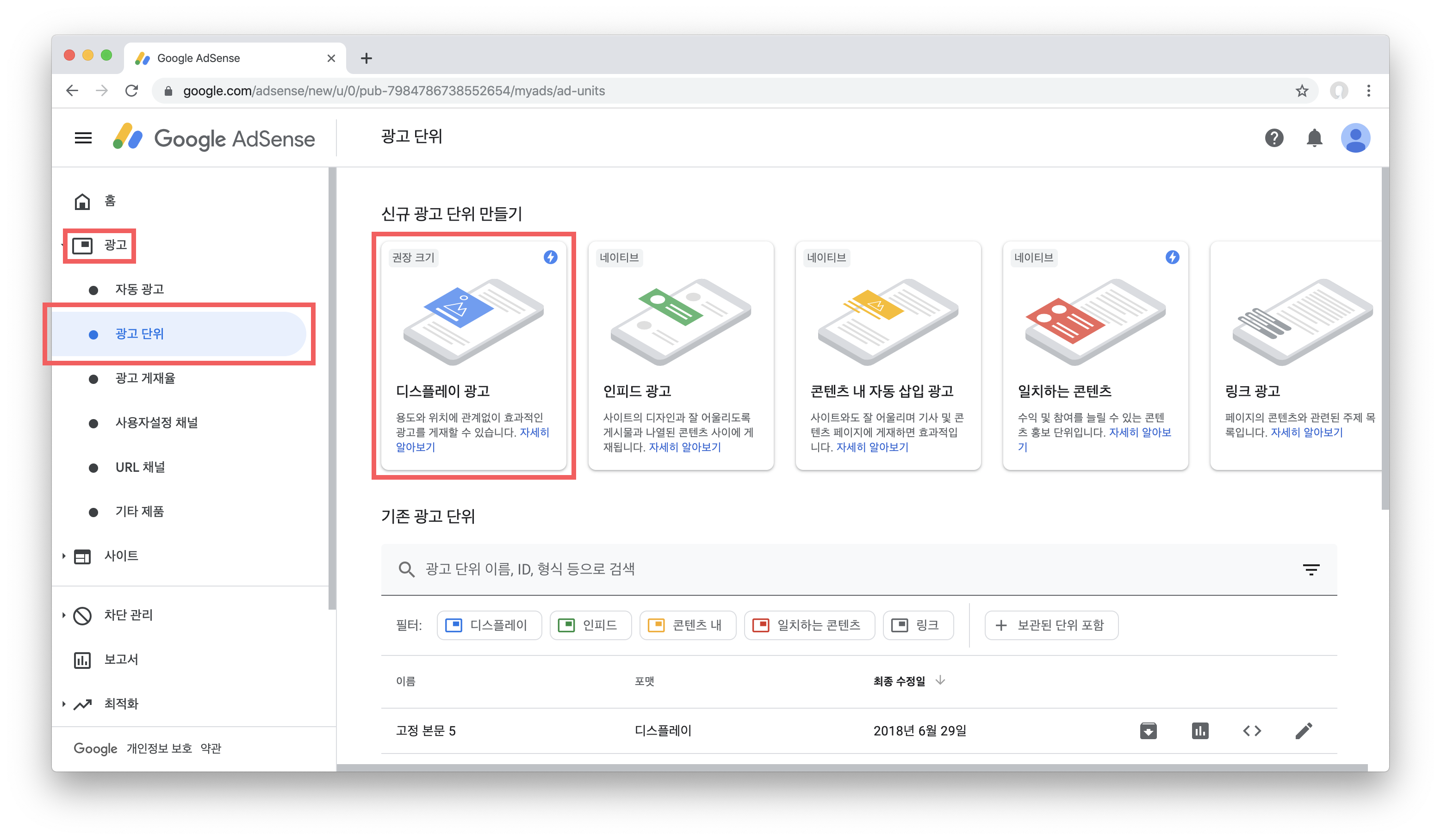
먼저 구글 애드센스 https://www.google.com/adsense 사이트에 들어가야겠죠? 그다음 광고 > 광고 단위 메뉴로 들어가 줍시다. 다양한 종류들의 광고들이 있는데요, 지금은 제일 많이 사용되는 디스플레이 광고를 선택합시다. 남머지 광고 단위들은 차차 설명해 드릴게요.

일단은 먼저 이름을 정해 줍시다. 나중에 이 광고가 어떤 유형의 광고인지 알아보기 쉬운 이름으로 하는 걸 추천드려요. 그다음 광고 크기를 정해야 하는데, 반응형과 고정 크기 중에서 선택할 수 있습니다. 반응형 크기를 선택하면 화면 크기에 맞춰서 광고가 정해지고요, 고정형으로 하면 설정한 크기의 광고만 나오게 됩니다. 반응형으로 선택했다면 사각형, 수평형, 수직형 세 가지 중 선택할 수 있습니다. 둘러보시고 만들기 버튼을 클릭해 주세요.

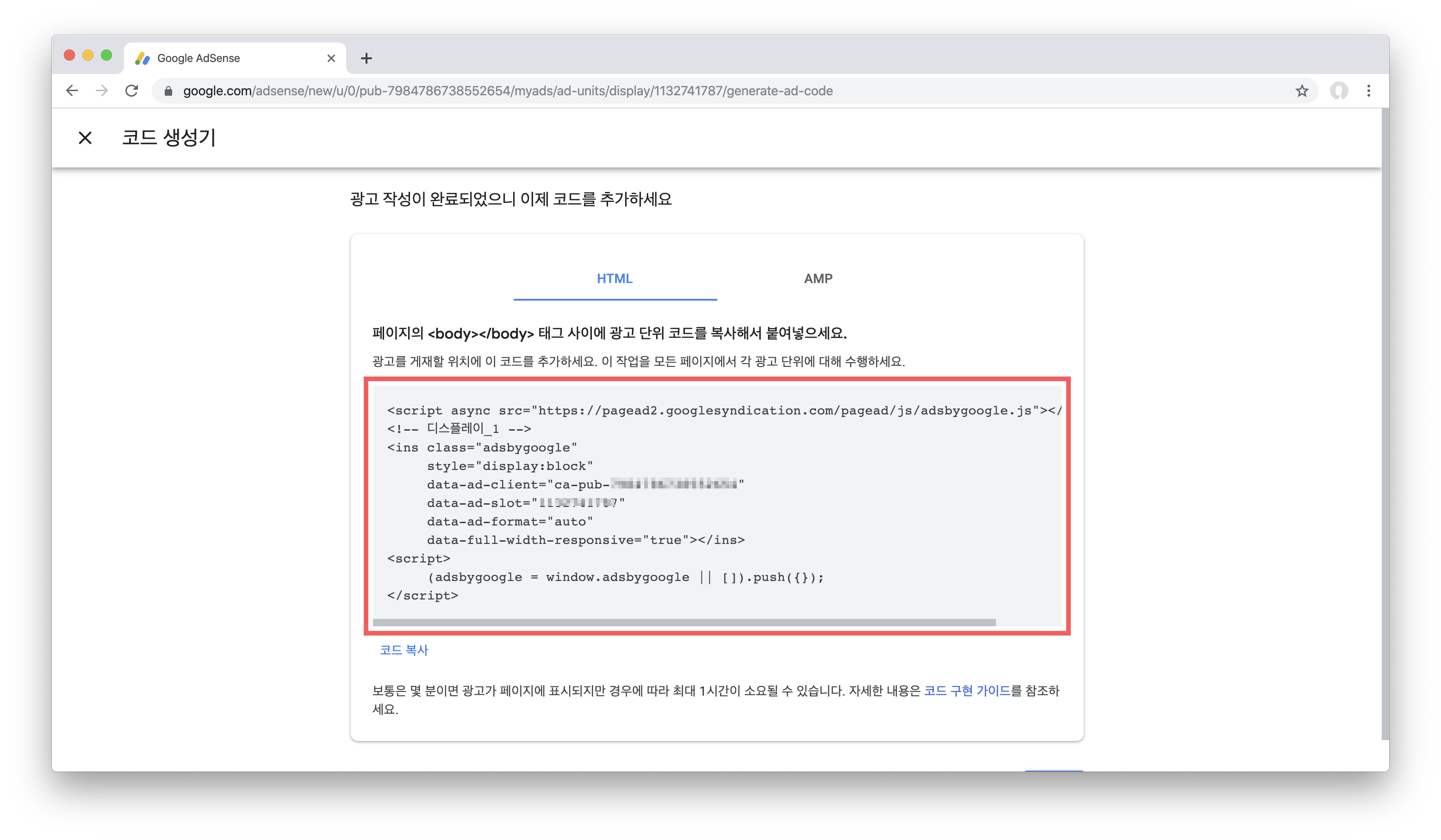
광고를 만드셨다면 위 사진과 같은 광고 단위 코드가 생성됩니다. 이 코드를 잘 보관해 주세요.

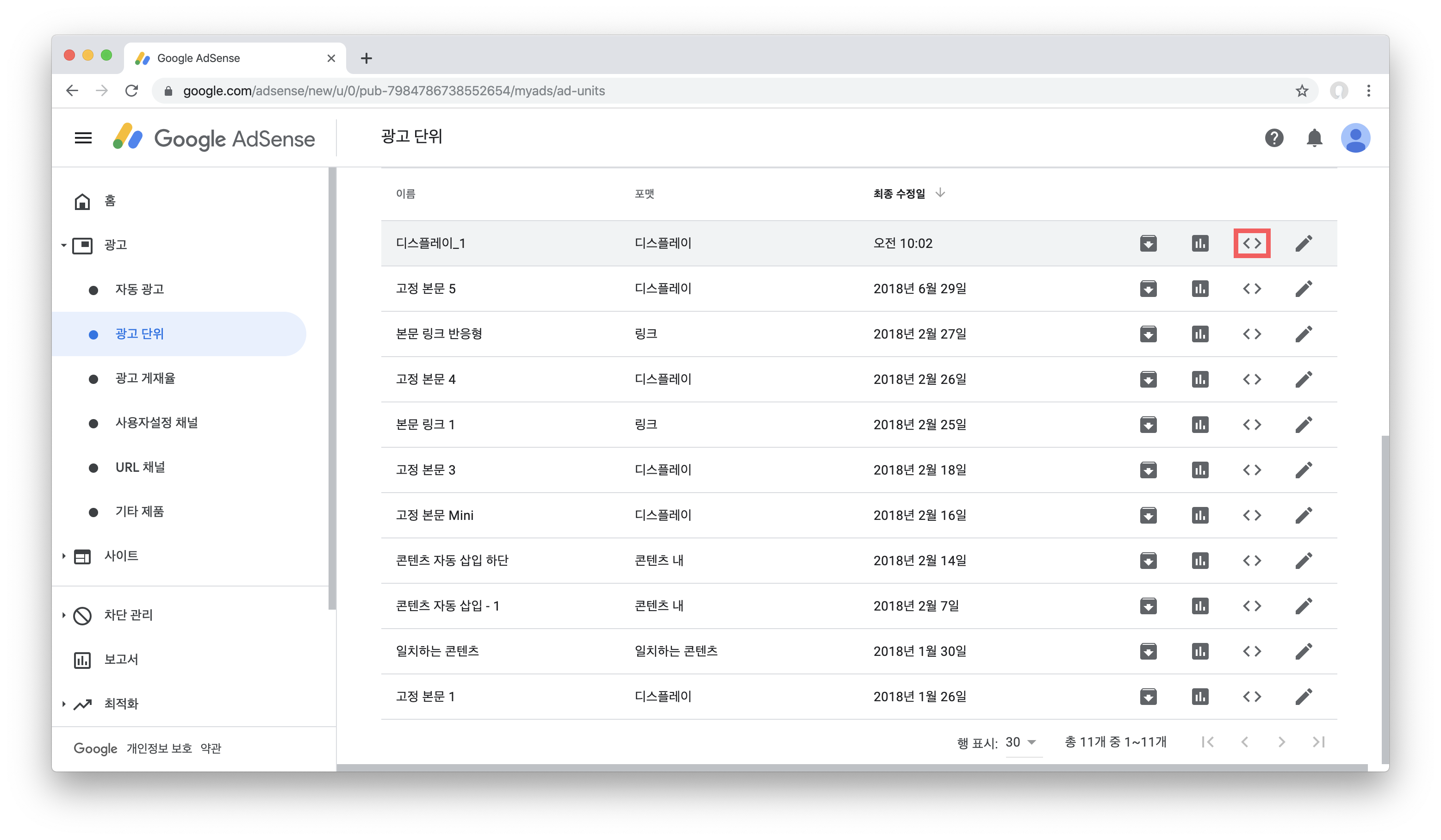
만약 광고 코드를 잃어버렸다면 광고 > 광고 단위 메뉴에서 아래로 스크롤하면 생성된 광고들이 있습니다. 그중 왼쪽에 < > 메뉴를 클릭하면 광고 코드를 다시 구할 수 있습니다.
광고를 블로그에 적용할 수 있는 방법은 크게 3 가지가 있습니다. 블로그 자체의 HTML 코드 속에 추가해서 자동으로 모든 글에 적용되게 하는 방법, 플러그인을 통해서 적용하는 방법, 그리고 포스트 HTML에 직접 추가하는 방법이 있습니다. 개인적으로 첫 번째 방법은 추천드리지 않고요, 플러그인과 포스트 HTML을 통해 추가하는 걸 추천드려요. 포스트 HTML에 직접 추가한다면 글 어디든 원하는 위치에 추가할 수 있다는 장점이 있죠. 이번 포스트에서는 포스트 HTML에 추가하는 방법에 대해서 설명하도록 하겠습니다.

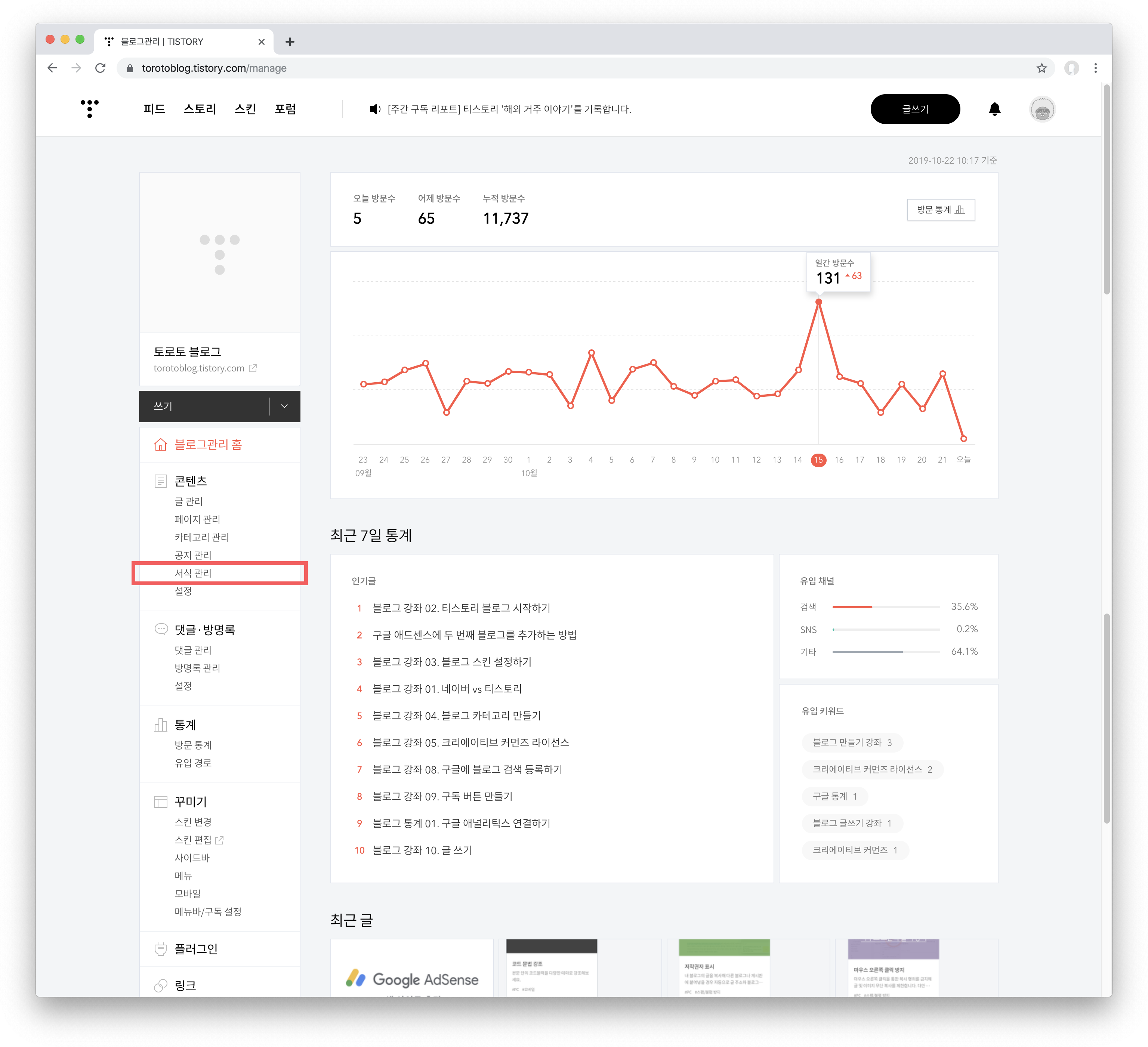
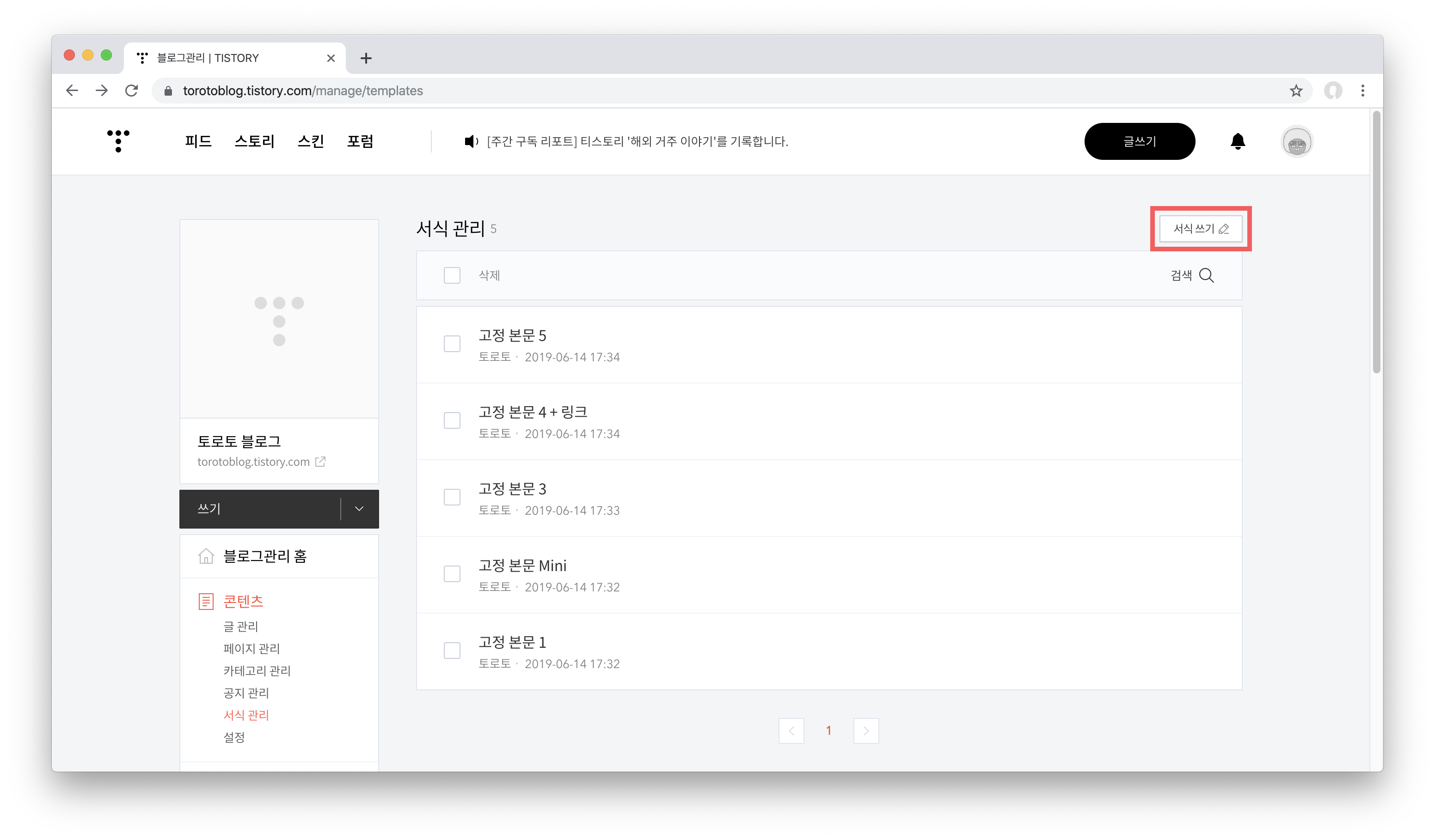
글을 쓰면서 HTML에 코드를 직접 복사 + 붙여 넣기 해도 되지만 서식을 만들어 두면 더욱 편하게 할 수 있습니다. 블로그 관리자 페이지에서 콘텐츠 > 서식 관리 메뉴로 들어가 주세요.

오른쪽 상단에 있는 서식 쓰기 버튼을 클릭해 줍시다.

오른쪽 상단에서 글 쓰기 모드를 HTML로 설정 한 다음 서식 이름과 광고 코드를 추가해 줍시다. 그다음 완료 버튼을 클릭해 주세요.

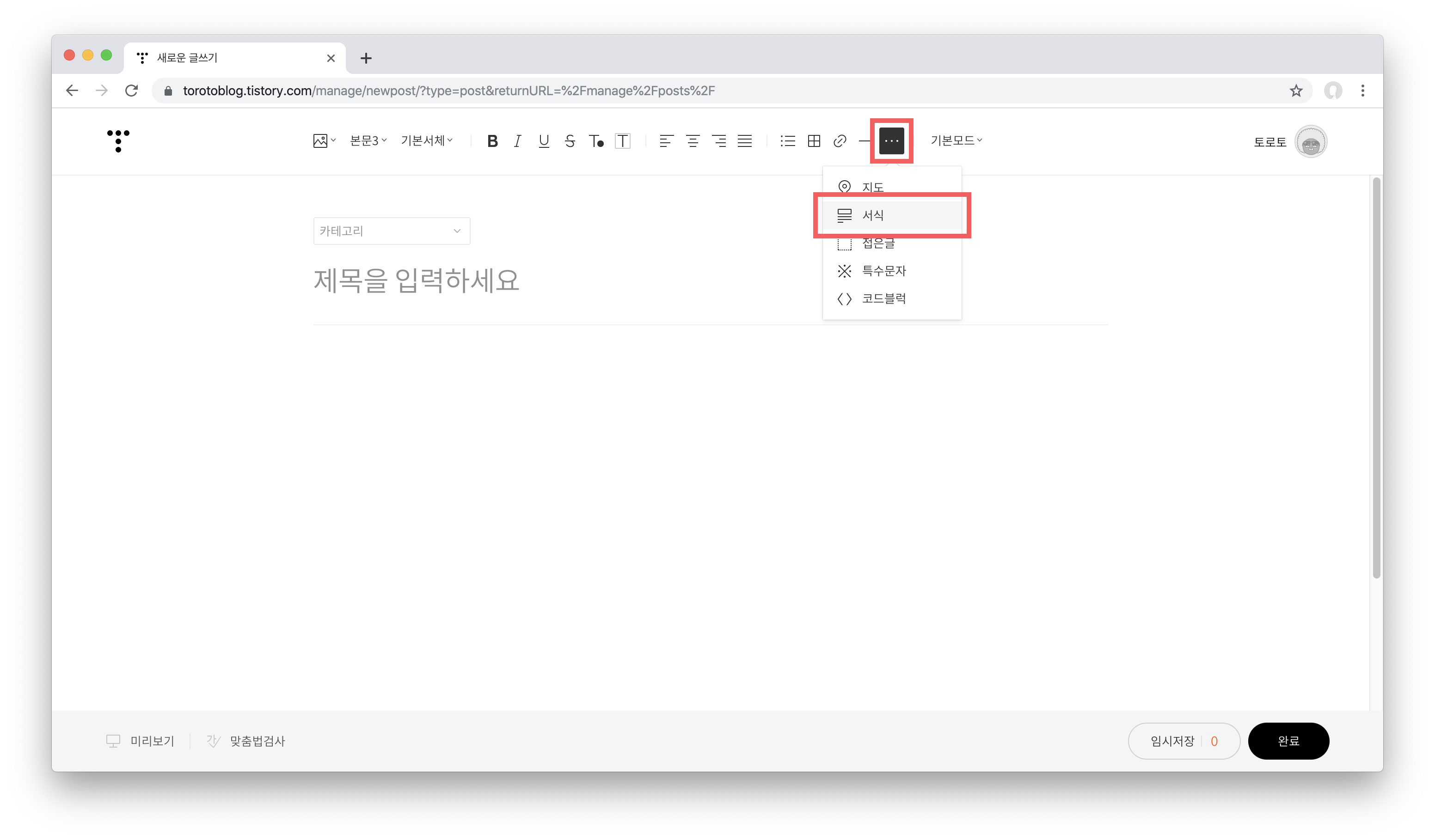
이제 글을 작성하면서 상단 메뉴에 있는 ··· > 서식으로 들어가 봅시다.

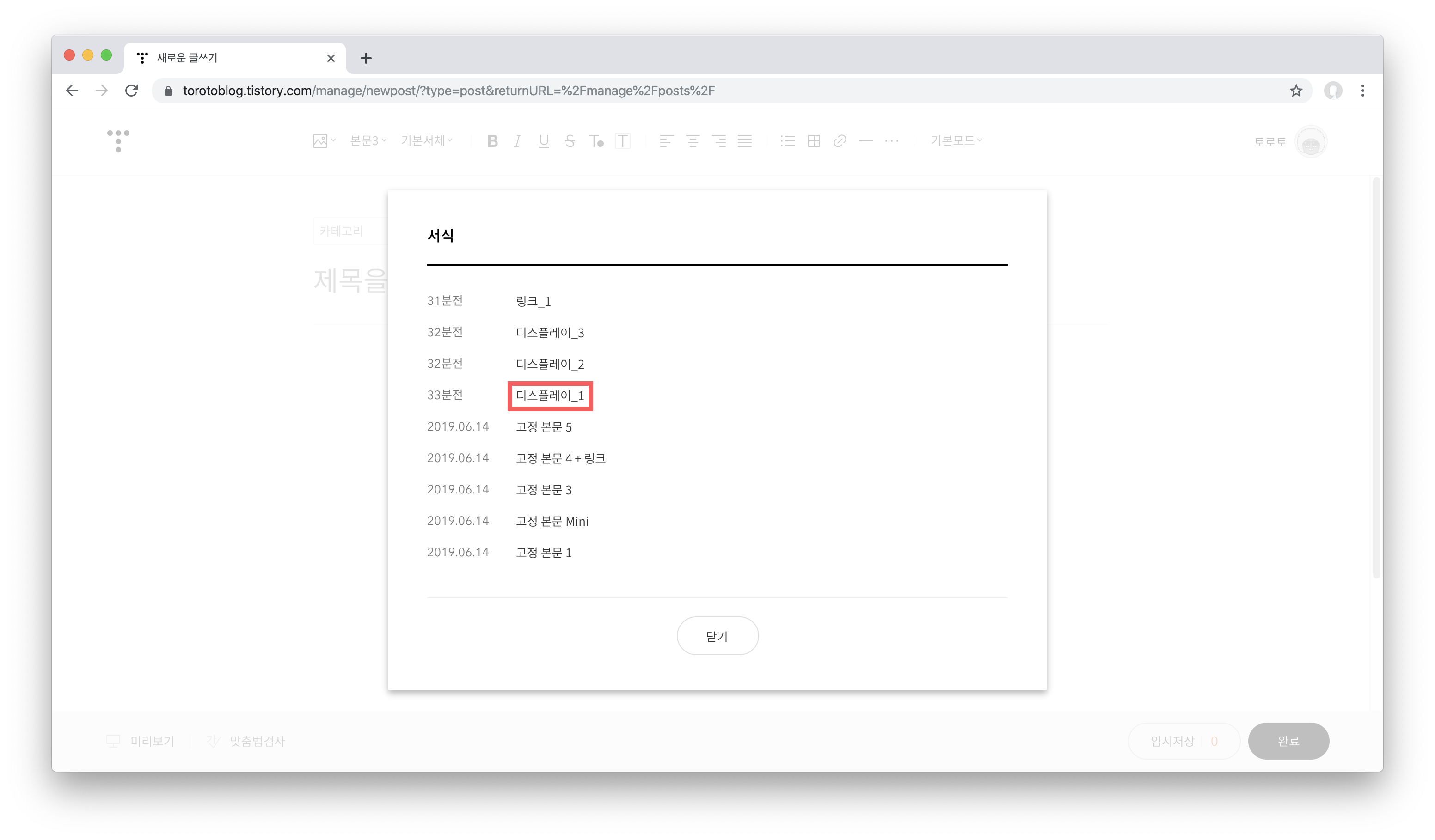
생성한 서식들이 있는데요, 적절한 광고를 클릭해 봅시다.

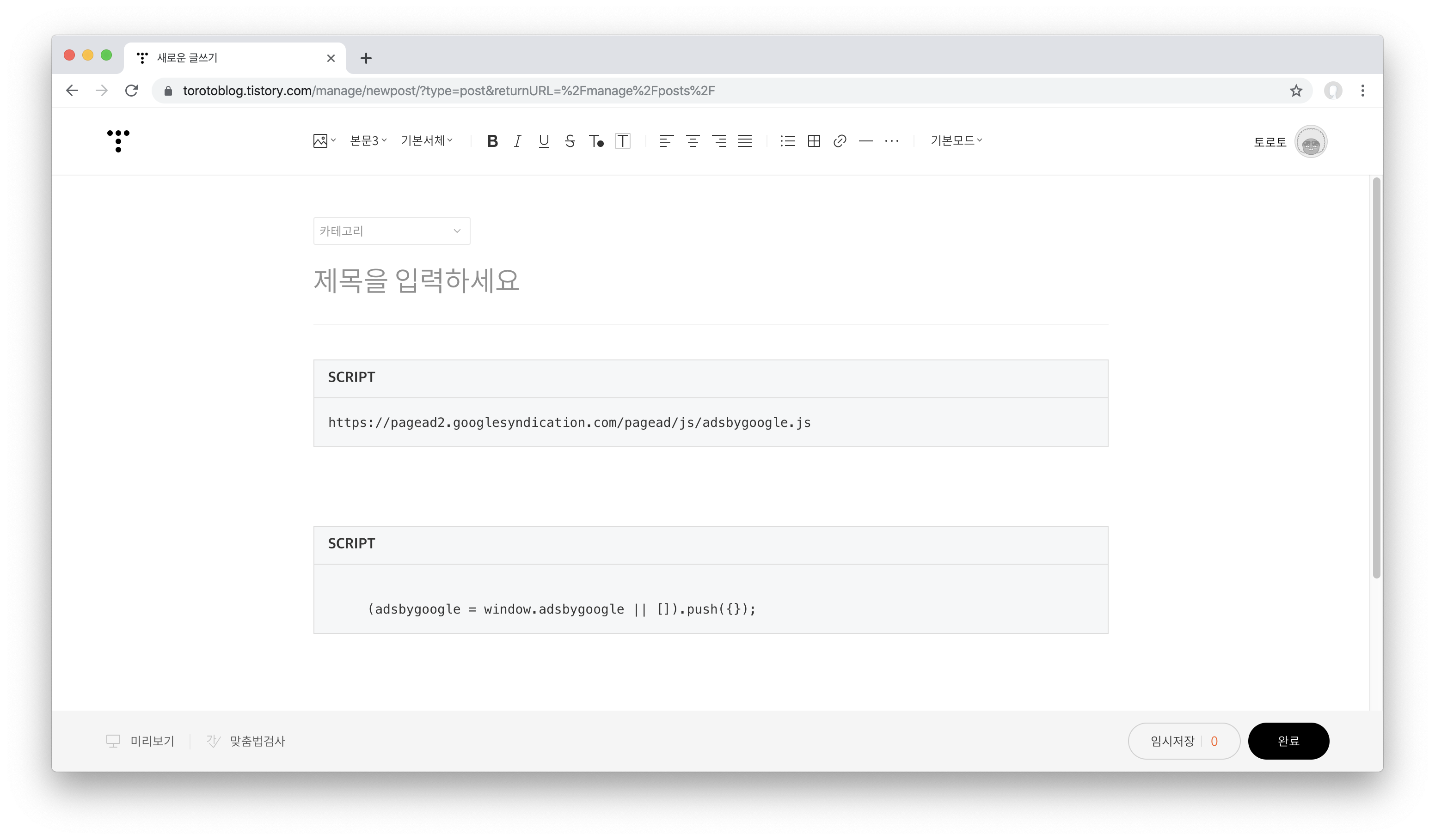
그럼 위 사진과 같이 광고가 추가가 됩니다. 개인적으로는 글을 다 쓴 후에 추가하는 게 더 관리하기 편하더라고요.

글을 발행하고 나면 정상적으로 광고가 나타날 겁니다.
글을 발행한 직후에는 광고가 나오지 않을 수 도 있지만 조금 기다려 보면 오래 걸려도 1시간 이내에는 정상적으로 나오는 것 같더라고요. 광고가 안 나온다고 걱정하지 말고 조금 기다려 보시길 바랍니다.
애드센스 강좌 03. 플러그인을 통한 광고 게재
저번 강좌에서는 본문에 직접 애드센스 광고를 게재하는 방법에 대해서 알려드렸습니다. 하지만 일치하는 콘텐츠 광고처럼 항상 같은 위치에 있는 광고도 있죠. 저는 항상 포스트 제일 하단에 일치하는 콘텐츠 광..
torotoblog.tistory.com
'블로그 > 애드센스' 카테고리의 다른 글
| 애드센스 강좌 06. 알아두면 좋은 애드센스 용어 (1) | 2019.11.26 |
|---|---|
| 애드센스 강좌 05. 광고 차단을 통한 수익 극대화 (0) | 2019.11.20 |
| 애드센스 강좌 04. 광고 게재율 설정 (3) | 2019.11.11 |
| 애드센스 강좌 03. 플러그인을 통한 광고 게재 (3) | 2019.11.02 |
| 애드센스 강좌 01. 구글 애드센스에 두 번째 블로그를 추가하는 방법 (2) | 2019.10.15 |