
블로거들은 다양한 주제를 가지고 블로그를 운영합니다. 그중 하나는 코딩인데요, 그 외에도 IT 관련 포스팅들에는 가끔씩 코드들을 추가해야 할 때가 있습니다. 티스토리가 새롭게 바뀌기 전에는 코드 블록을 지원하지 않아서 포스트에 코드를 추가하고 싶은 블로거들은 외부 플러그인을 어렵게 적용시켜서 사용해야 했죠. 그러다 새롭게 바뀐 후부터 기본으로 코드 블록을 지원하기 시작했습니다. 심지어 다양한 테마들도 모두 사용 가능하게 되었습니다.
플러그인 강좌 06. 마우스 오른쪽 클릭 방지
블로그를 운영하다 보면 무단으로 글을 퍼가는 사람들이 있습니다. 나름 열심히 썼는데 만약 누군가가 나도 모르게 내 글을 복사해 갔다면 기분이 별로 좋지는 않겠죠.. 그리고 티스토리 블로그에서는 네이버 저..
torotoblog.tistory.com
플러그인 강좌 07. 저작권자 표시
저번에 크리에이티브 커먼즈 라이선스(CCL)를 블로그 포스트 하단에 표시하는 방법에 대해서 포스팅을 했습니다. 그만큼 저작권은 중요한데요, 그런데도 불구하고 무단으로 글을 복사해 가는 사람들이 있습니다...
torotoblog.tistory.com

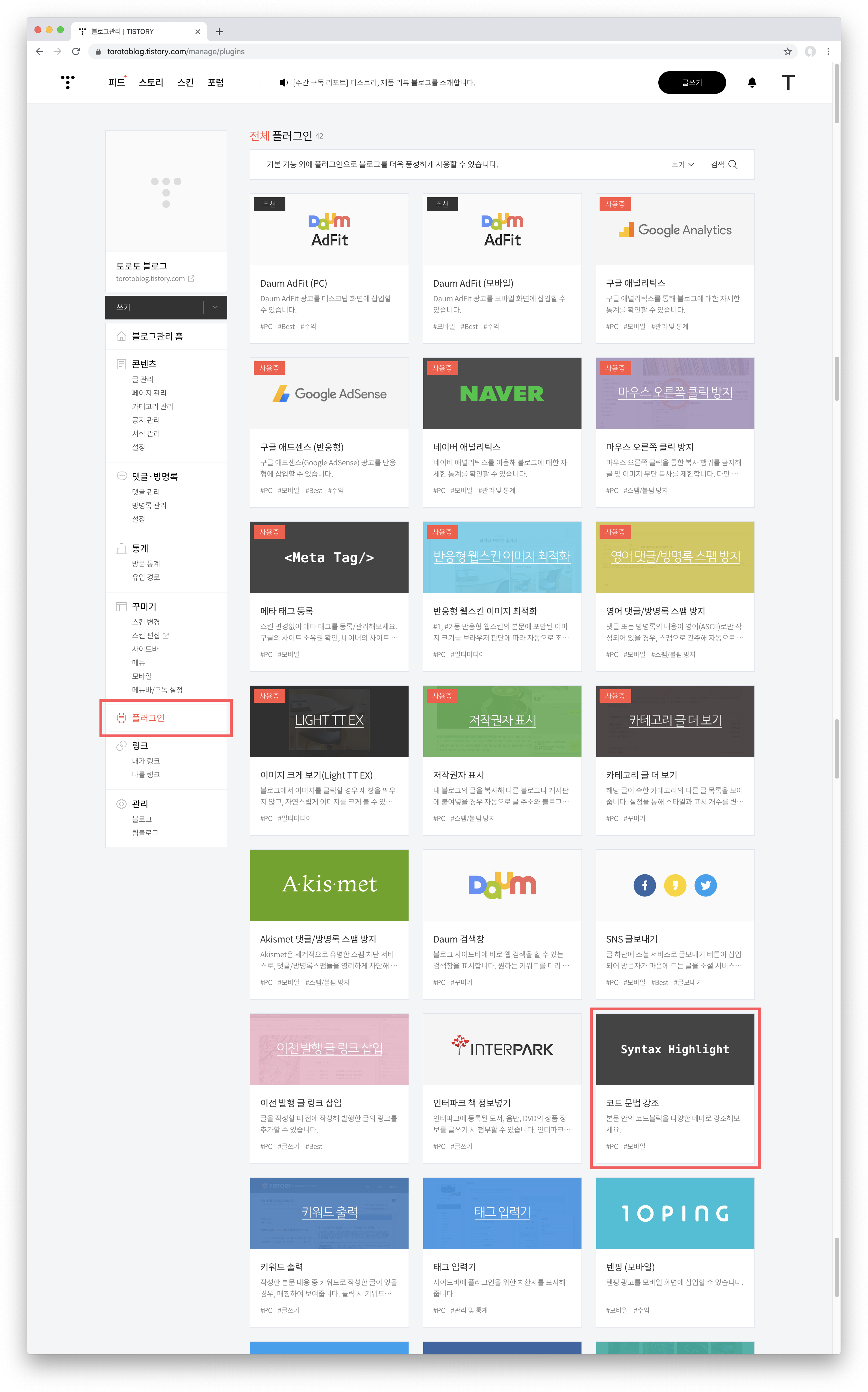
블로그 관리자 페이지에서 플러그인 메뉴로 들어간 후 코드 문법 강조(Syntax Highlight) 플러그인을 클릭해 줍시다.

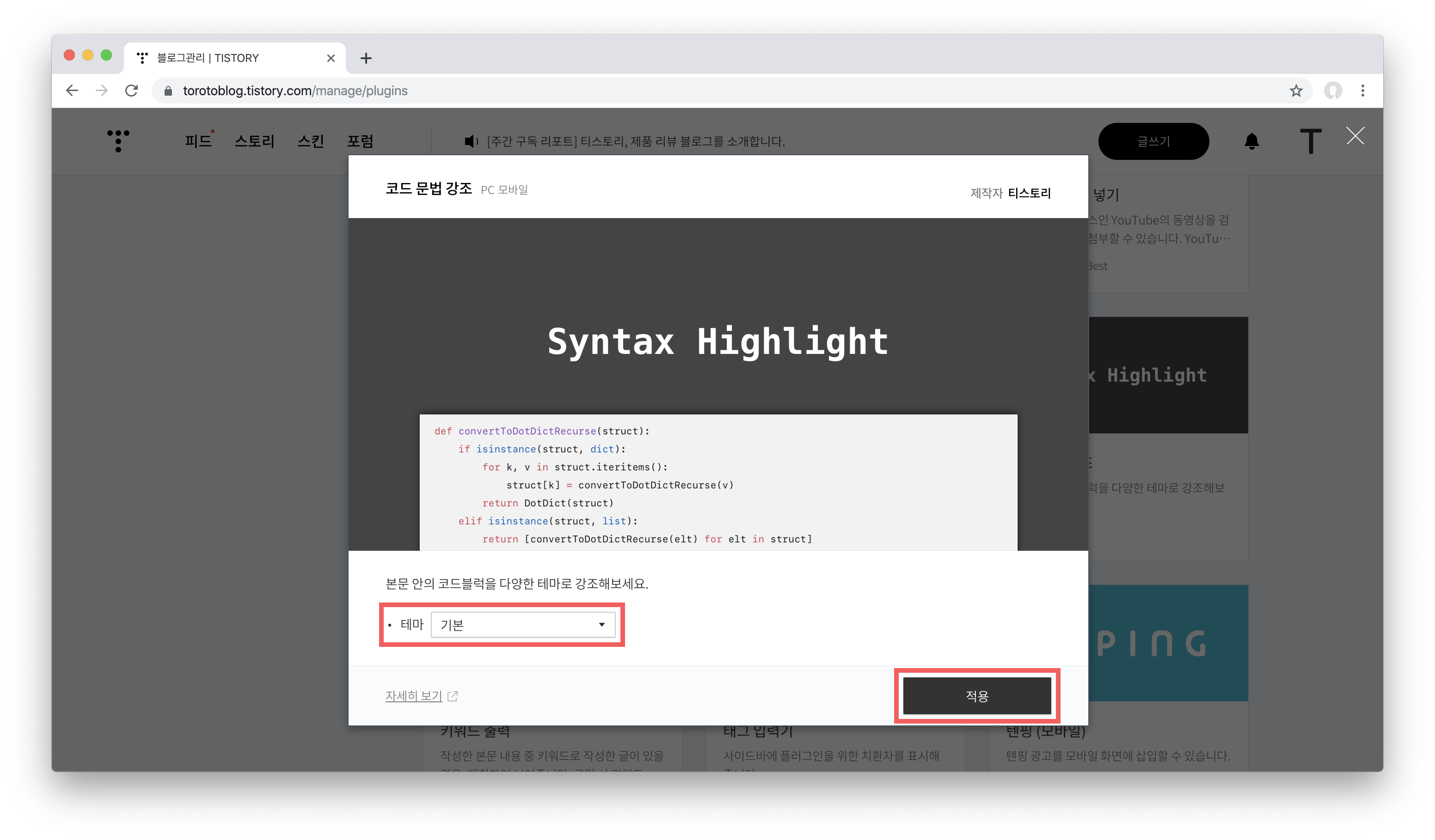
기본 테마까지 합해서 총 8개의 테마를 선택하실 수 있습니다. 한 가지 아쉬운 점은 테마를 적용하기 전 까지는 테마가 어떻게 생겼는지 눈으로 확인할 방법이 없네요. 막일하는 방법밖에 없을 것 같습니다 ㅠㅠ 원하는 테마를 선택하셨다면 적용 버튼을 클릭해 주세요.

이제 글 에디터로 가서 상단 메뉴 중 제일 오른쪽에 있는 ··· 아이콘을 클릭한 뒤 <> 코드 블록을 선택해 주세요.

그럼 코드를 입력할 수 있는 창이 뜹니다. 먼저 상단에서 사용 중인 코드에 알맞게 선택해 줍시다. 저는 Java로 해 볼게요.

언어를 선택했다면 코드를 입력하신 후 확인 버튼을 클릭해 줍시다.

그럼 위 사진처럼 코드 블록이 삽입된 것을 보실 수 있습니다. 여기서 단점이 하나 더 있는데요, 지금 보이는 코드 블록은 그냥 기본 테마입니다. 제가 지금 선택한 테마가 아니죠. 글을 발행하거나 미리보기로 보지 않는 이상 적용된 테마를 보기 어렵습니다.

다행히 미리보기로 살펴본 결과 적용한 테마가 잘 나오네요.
코드 블록은 플러그인을 적용시키지 않아도 기본으로 있는 메뉴이기 때문에 에디터에서는 기본 테마로 보이는 것이 아닌가 싶습니다. 그래도 플러그인으로 테마를 적용시켰다면 에디터에서도 적용한 테마로 나왔으면 좋겠네요...
플러그인 강좌 09. 구글 서치콘솔
최근까지 티스토리는 사이트맵을 따로 제공해 주지 않아서 외부 사이트를 이용해 직접 사이트맵을 만들어야 했습니다. 새로운 글을 쓸 때마다 새로 사이트맵을 만들고 업데이트해야 하는 번거
torotoblog.tistory.com
'블로그' 카테고리의 다른 글
| 플러그인 강좌 09. 구글 서치콘솔 (2) | 2020.05.02 |
|---|---|
| 블로그 강좌 11. 사이트맵은 어떻게 관리해야 할까? (4) | 2020.03.11 |
| 플러그인 강좌 07. 저작권자 표시 (0) | 2019.10.08 |
| 플러그인 강좌 06. 마우스 오른쪽 클릭 방지 (2) | 2019.10.07 |
| 플러그인 강좌 05. 영어 댓글/방명록 스팸 방지 (1) | 2019.10.04 |