
저번에 크리에이티브 커먼즈 라이선스(CCL)를 블로그 포스트 하단에 표시하는 방법에 대해서 포스팅을 했습니다. 그만큼 저작권은 중요한데요, 그런데도 불구하고 무단으로 글을 복사해 가는 사람들이 있습니다. 물론 마우스 오른쪽 클릭 방지 플러그인 등으로 막을 수는 있지만 블로그에 따라서 그런 플러그인을 사용하지 못할 수도 있습니다. 저작권자 표시 플러그인은 포스트에서 글을 복사를 하면 붙여 넣기 할 때 출처를 같이 붙여 넣어 줍니다. 큰 기능은 아니지만 그래도 사람들이 조금이나마 저자에 대해서 알 수 있겠죠?
블로그 강좌 05. 크리에이티브 커먼즈 라이선스
정보가 넘쳐나는 지금, 저작권은 아주 중요한 요소입니다. 다른 사람들이 무단으로 글을 복사해가서 자신이 쓴 글인 것처럼 사용하면 화가 날 수밖에 없겠죠. 하지만 다른 사람들이 글을 무단으로 퍼가는걸 철저..
torotoblog.tistory.com
플러그인 강좌 06. 마우스 오른쪽 클릭 방지
블로그를 운영하다 보면 무단으로 글을 퍼가는 사람들이 있습니다. 나름 열심히 썼는데 만약 누군가가 나도 모르게 내 글을 복사해 갔다면 기분이 별로 좋지는 않겠죠.. 그리고 티스토리 블로그에서는 네이버 저..
torotoblog.tistory.com

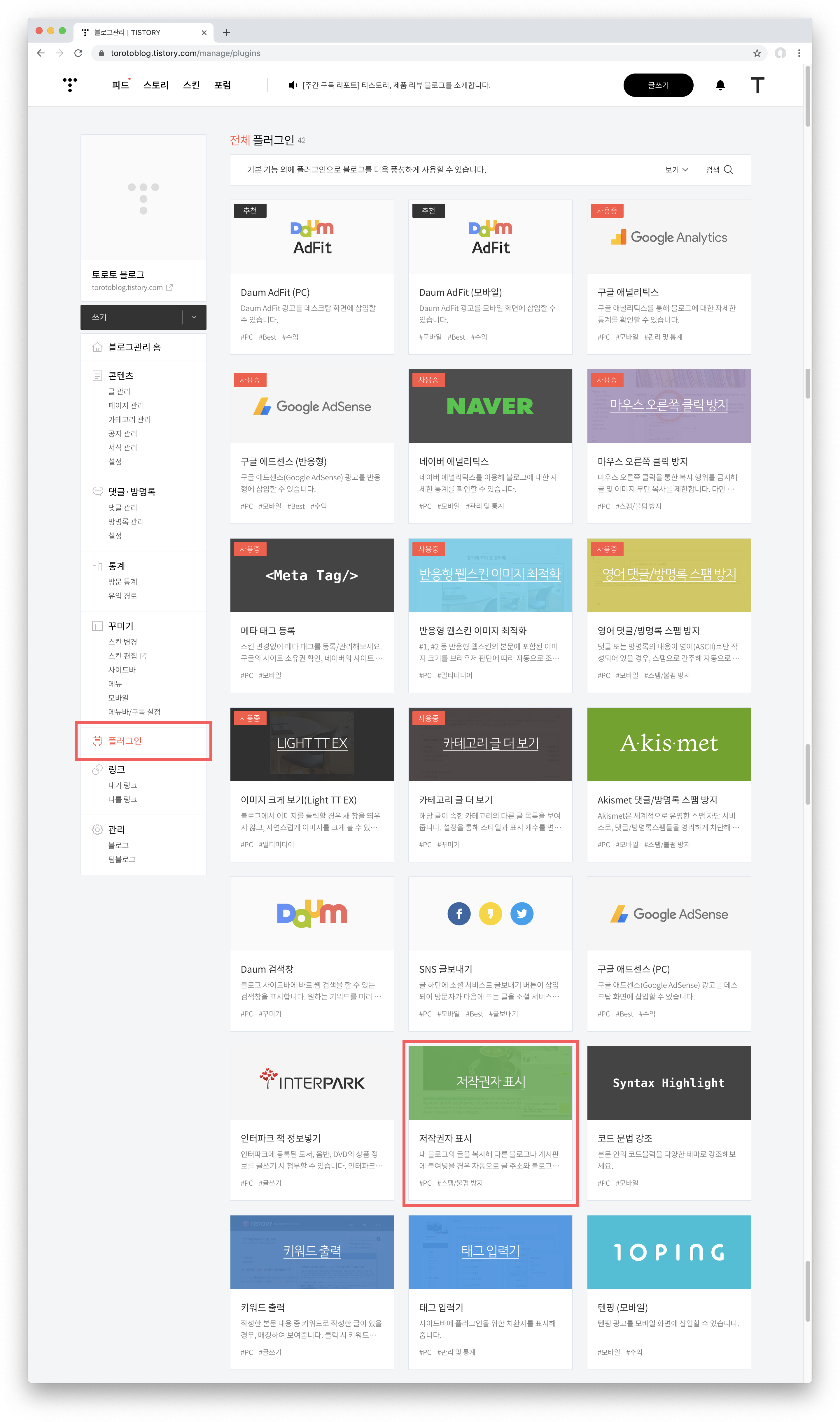
먼저, 블로그 관리자 페이지에서 플러그인 메뉴로 들어가 주세요. 그다음 저작권자 표시 플러그인을 찾아 클릭해 줍시다.

적용 버튼을 클릭하면 바로 적용이 됩니다.

글을 복사 + 붙여 넣기 해 보았더니 복사한 글 아래에 위 사진처럼 출처가 들어가 있네요. 포스트 주소와 블로그 이름이 표시되는 것 같습니다.
저번에도 한 번 얘기했지만 플러그인이 많다고 무조건 좋은 건 아닙니다. 플러그인이 너무 많으면 블로그를 로딩하는데 오래 걸리고 데이터도 더 많이 소모됩니다. 그렇기 때문에 마우스 오른쪽 클릭 방지 플러그인을 사용 중이라면 굳이 이 플러그인까지 적용할 필요는 없을 것 같네요.
플러그인 강좌 08. Syntax Highlight
블로거들은 다양한 주제를 가지고 블로그를 운영합니다. 그중 하나는 코딩인데요, 그 외에도 IT 관련 포스팅들에는 가끔씩 코드들을 추가해야 할 때가 있습니다. 티스토리가 새롭게 바뀌기 전에는 코드 블록을 지..
torotoblog.tistory.com
'블로그' 카테고리의 다른 글
| 블로그 강좌 11. 사이트맵은 어떻게 관리해야 할까? (4) | 2020.03.11 |
|---|---|
| 플러그인 강좌 08. Syntax Highlight (0) | 2019.10.10 |
| 플러그인 강좌 06. 마우스 오른쪽 클릭 방지 (2) | 2019.10.07 |
| 플러그인 강좌 05. 영어 댓글/방명록 스팸 방지 (1) | 2019.10.04 |
| 플러그인 강좌 04. 이미지 크게 보기 (Light TT EX) (4) | 2019.09.09 |