
최근까지 티스토리는 사이트맵을 따로 제공해 주지 않아서 외부 사이트를 이용해 직접 사이트맵을 만들어야 했습니다. 새로운 글을 쓸 때마다 새로 사이트맵을 만들고 업데이트해야 하는 번거로움 때문에 사이트맵을 사용하지 않는 블로거들도 있었죠. 그러다 며칠 전 4월 27일에 티스토리에서 사이트맵을 자동으로 생성하고 제공하기 시작했습니다. 동시에 구글 서치콘솔 플러그인을 제공하면서 손쉽게 구글 검색 등록 또한 할 수 있게 되었죠. 플러그인을 통해서 서치콘솔에 연동하면 사이트맵도 자동으로 등록해 줍니다. 덕분에 힘들게 작성한 아래 두 글들이 필요 없어졌네요 ㅠㅠ
블로그 강좌 08. 구글에 블로그 검색 등록하기
네이버 검색 플랫폼에서 네이버 블로그를 제외한 모든 블로그들이 '블로그' 섹션이 아닌 '웹사이트' 섹션으로 이동되면서 네이버를 통한 유입이 거의 사라졌습니다. 덕분에 티스토리 블로그들은 구글이 대부분의..
torotoblog.tistory.com
블로그 강좌 11. 사이트맵은 어떻게 관리해야 할까?
이전에 작성한 블로그 강좌들을 살펴보니 구글 서치 콘솔과 네이버 웹마스터 도구에 사이트와 rss까지는 등록을 했는데 사이트맵 제출을 하는 방법에 대해서는 설명을 하지 않았더라고요. 사실 500 페이지 미만의..
torotoblog.tistory.com

먼저 블로그 관리자 페이지에서 플러그인 메뉴로 들어간 후 구글 서치콘솔 플러그인을 찾아주세요.

위 사진처럼 구글 서치콘솔 계정에 연결할 수 있는 버튼이 있습니다. 계정 연결하기 버튼을 클릭해 주세요.

구글 계정에 로그인이 되어있다면 위 사진처럼 액세스를 허용해 달라는 안내 문구가 뜹니다. 허용 버튼을 클릭해서 티스토리가 서치콘솔에 접근할 수 있도록 권한을 줍시다.

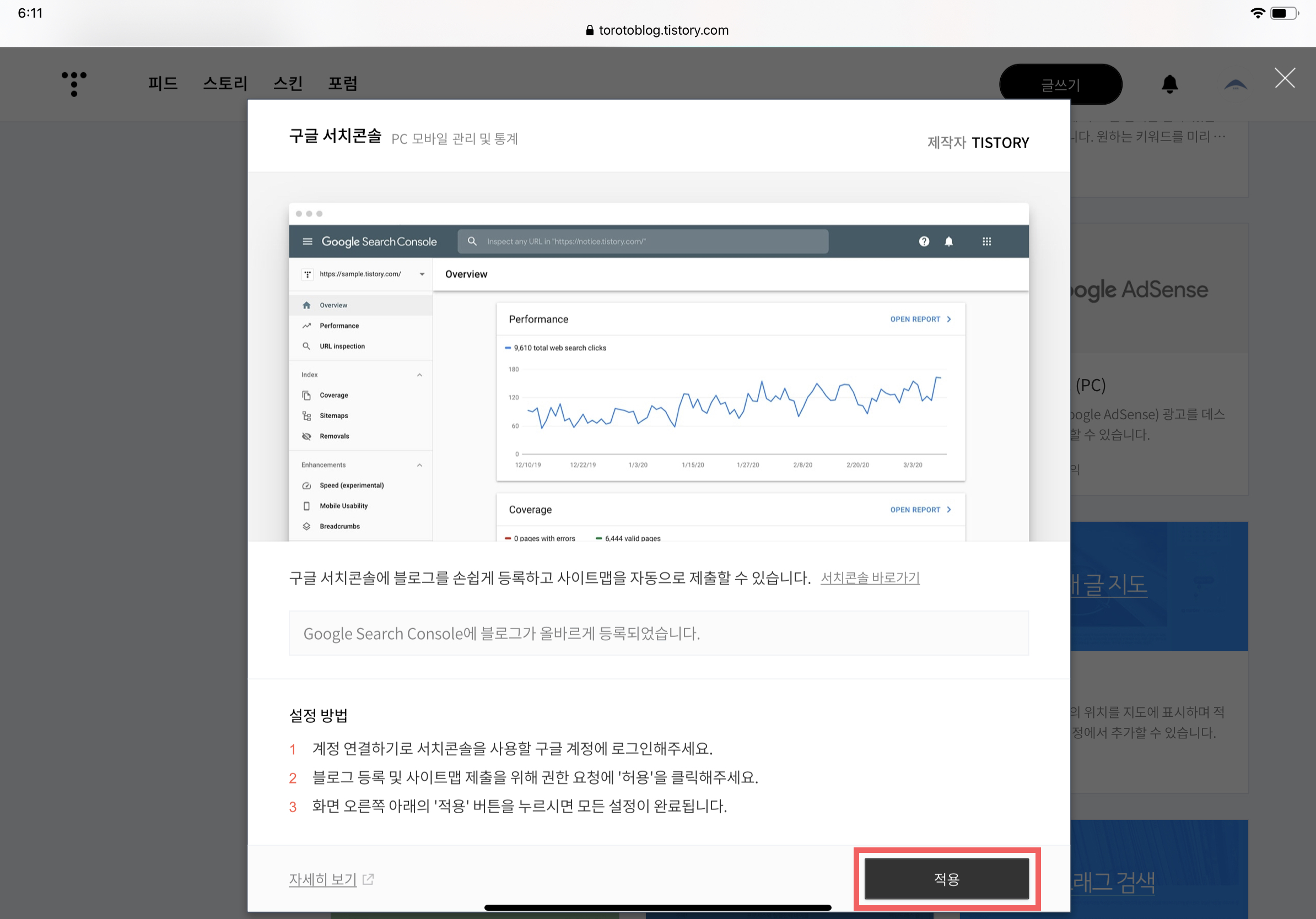
연결되었다는 메시지가 뜨면 다시 티스토리로 돌아와서 플러그인을 적용시켜 봅시다. 적용 버튼을 클릭해 주세요.

연결이 잘 되었는지 확인해 볼까요? 구글 서치콘솔 https://search.google.com/search-console/about 사이트로 들어간 후 왼쪽 메뉴에서 색인 > Sitemaps로 들어가 줍시다. 제출된 사이트맵 중에서 /sitemap.xml이 보인다면 성공적으로 플러그인이 적용된 겁니다.
티스토리에서 제공한 사이트맵 주소는 https://블로그 주소/sitemap.xml입니다. 네이버 서치 어드바이저에도 해당 사이트맵 주소를 사용해서 사이트맵 제출을 할 수 있으니 같이 수정하시는 걸 추천드려요. 포스트 초반에 링크한 블로그 강좌 11을 보면 네이버 서치 어드바이저에 사이트맵 등록하는 방법에 설명이 되어있으니 참고하면서 사이트맵 제출을 하면 될 것 같습니다.
'블로그' 카테고리의 다른 글
| 블로그 팁 02. 블로그를 꾸미는 세가지 방법 (6) | 2020.05.09 |
|---|---|
| 블로그 팁 01. 글을 잘 쓰는 방법? (5) | 2020.05.08 |
| 블로그 강좌 11. 사이트맵은 어떻게 관리해야 할까? (4) | 2020.03.11 |
| 플러그인 강좌 08. Syntax Highlight (0) | 2019.10.10 |
| 플러그인 강좌 07. 저작권자 표시 (0) | 2019.10.08 |